
Um dos fatores decisivos para gerar vendas com envios de email marketing é garantir que o conteúdo criado seja responsivo. Este tipo de cuidado, que vale também para sites ou outros tipos de páginas, garante que os usuários visualizem o conteúdo criado de maneira adequada.Quer entender melhor o que é um email marketing responsivo e como você pode criar peças deste tipo? Então, acompanhe!
 O que é um email marketing com design responsivo
O que é um email marketing com design responsivo
Para entender o que é e como criar um email marketing seguindo as regras da responsividade, vamos voltar um passo e falar sobre design responsivo.
Quando pensamos em um site, por exemplo, o design responsivo indica que as páginas são exibidas da forma certa para os usuários, independente do dispositivo utilizado. Portanto, os cuidados em relação à estrutura do site e todos os testes realizados devem considerar, também, a forma como cada página será apresentada aos visitantes.
No email marketing, a lógica para que o conteúdo seja considerado responsivo é a mesma.
O email marketing responsivo é aquele que os usuários conseguem visualizar em qualquer dispositivo sem dificuldades de leitura ou imagens exibidas de maneira diferente ao que foi planejado na hora de criar o envio. Em outras palavras, você cria uma mensagem que vai se adaptar ao dispositivo utilizado pelos contatos.
Se um usuário que acessa os emails pelo celular, clica em determinada mensagem e encontra dificuldades para visualizá-la e compreender as informações apresentadas, você corre o risco de perder o interesse dele.
 Criando o seu email marketing responsivo: dicas práticas!
Criando o seu email marketing responsivo: dicas práticas!
Agora que você já entendeu o que é um email responsivo, é hora de saber como criar as melhores mensagens para impactar positivamente cada pessoa que acompanha sua marca!
1. Mantenha todo o conteúdo dentro dos 600 pixels de largura
Caso sua mensagem possua uma largura maior que a da tela do destinatário, certamente ele precisará usar a barra de rolagem horizontal para visualizar o conteúdo por completo, ao receber seu envio. Portanto, mantenha a largura máxima de 600 pixels no seu template de email marketing, e com o conteúdo interno adaptável à largura do dispositivo usado, deixando o seu conteúdo legível também no celular ou em telas menores.
Saiba todos os passos de como fazer o layout do email marketing
2. Limite o número de fontes
É recomendado não utilizar mais do que dois tipos de fontes em seu email marketing. Além disso, use fontes padrões, como Arial, Times New Roman ou Verdana, para obter uma melhor legibilidade. Fontes incomuns podem prejudicar o seu envio, pois alguns destinatários podem não possuí-las em seus computadores. Com isso, a fonte será alterada por outra, afetando o design do layout criado. Utilize sempre a fonte adequada para o tipo de mensagem que deseja transmitir.
Conheça as fontes que são aceitas nos diferentes dispositivos ou gerenciadores de email
3. Utilize imagens
Inserir imagens no seu email pode tornar sua campanha mais atrativa e ajudá-lo a transmitir sua mensagem com maior clareza. Mas fique atento com as imagens que escolherá, para que elas não comprometam o restante do seu conteúdo. Imagens pequenas podem ser exportadas de seu programa de edição com 2 ou 3 vezes o tamanho, isso garantirá sempre uma boa qualidade. Por exemplo, originalmente seu layout tem 3 colunas, mas em dispositivos menores o layout muda ficando com apenas uma coluna, essa mudança de tamanho pode fazer as imagens ficarem pixeladas.
Confira algumas plataformas que otimizam suas imagens gratuitamente
Veja como evitar o bloqueio de imagens no email
4. Tenha sempre a pré-visualização em mente (ela é sua melhor amiga para fazer um email marketing responsivo)
Muitos de seus contatos podem ler um email marketing recebido somente através da pré-visualização que fazem dele. Isso significa que diversos usuários podem pré-visualizar sua mensagem pela metade, seja na horizontal ou na vertical.

5. Mantenha seu objetivo claro logo nos primeiros centímetros
Esta dica não está necessariamente dentro das boas práticas do email marketing responsivo, mas é sempre importante lembrar!
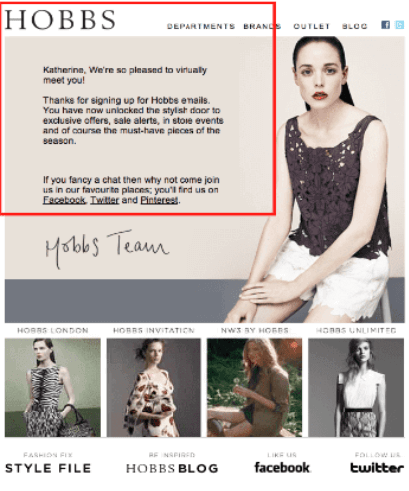
Na hora da criação do layout de seu email, tenha em mente que a maioria das pessoas passará somente alguns segundos visualizando os primeiros centímetros de seu envio para decidir se o conteúdo é relevante ou não. Portanto, garanta que ele terá os atributos certos para chamar a atenção do usuário logo no início de seu email.
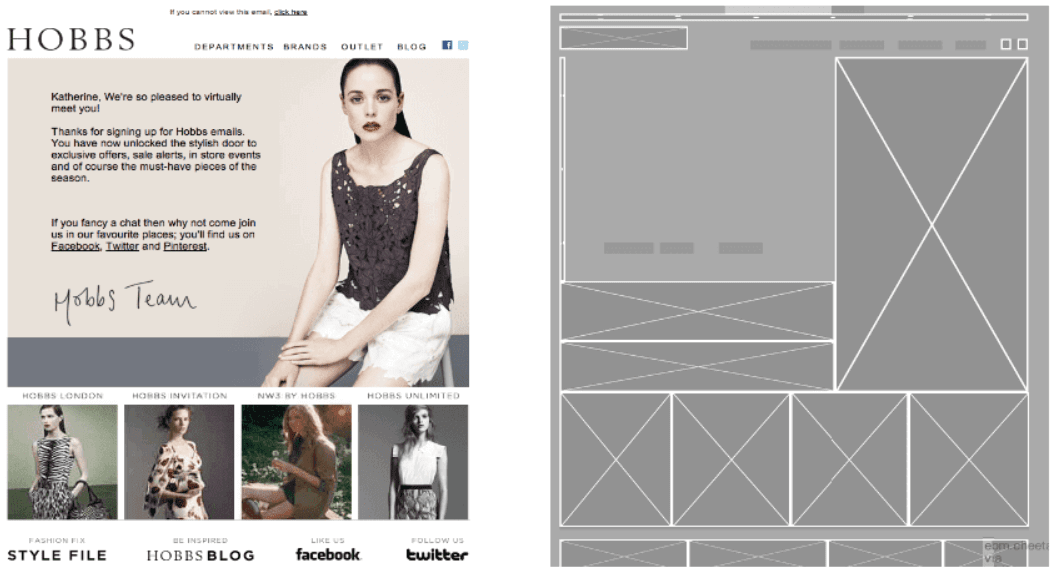
Uma dica importante é que antes de prosseguir com a criação de suas tabelas e conteúdos, lembre-se sempre de desenhar o esboço de sua mensagem. Assim será mais fácil definir em quais locais deverão ser criados linhas e células.

O “espaço de ouro” do seu email será sempre a primeira informação a ser exibida, tanto no desktop, quanto no mobile. Portanto, ela deve instigar a curiosidade do usuário nas diferentes pré-visualizações.

Utilize sabiamente os centímetros de ouro do seu e-mail marketing
6. Não use mais do que 3 colunas
Como falado no início deste post, não é recomendado que seu email marketing ultrapasse os 600 pixels de largura, pois isso garantirá um ponto a mais para ele ser responsivo. Portanto, utilizar mais do que 3 colunas pode tornar o conteúdo de sua mensagem ilegível para muitos usuários dependendo do tamanho da tela utilizada. Caso o seu código HTML não tenha sido criado para o comportamento responsivo no caso de haver colunas, a visualização ficará prejudicada.
Entenda o que significa responsividade
7. Nunca inclua o texto dentro da imagem
Isso pode comprometer a legibilidade, pois diversos programas de email ou provedores não baixam as imagens de seu email marketing por padrão e, ainda que abra, o código responsivo pode mudar a mensagem para que ela seja menor, o que ocasiona na perda de leitura do conteúdo da imagem. Portanto, se todo o conteúdo de seu email, inclusive o texto, tiver sido convertido em imagens, o usuário poderá não visualizar nada além de blocos em branco em seu envio. Neste caso, é importante ter os textos alternativos, assim garante que o seu email será entendido mesmo sem as imagens.
Outro ponto que sempre recomendamos é que sua mensagem mantenha uma proporção de texto e imagem.
Entregabilidade é afetada pela relação entre imagem e texto?
8. Não utilize imagens em background
A funcionalidade HTML de imagens em background (background image) não funciona corretamente em diversos dispositivos e programas, dentre eles versões ainda bastante utilizadas para leitura de email como o Microsoft Outlook, por exemplo. Dica: cor no background está liberado!
9. GIFs animados engajam e funcionam (quase sempre)
Inserir animações nos envios gera, em boa parte dos casos, um bom engajamento. Entretanto, é claro que estas animações devem ser usadas como complemento ao conteúdo abordado, descrevendo procedimentos e exemplificando assuntos mais complexos, sempre de maneira objetiva. Lembre-se de não exagerar, pois as imagens em movimento podem afetar a leitura do conteúdo.
Além de utilizá-los de forma mais didática, os GIFs também podem ser usados para dar um tom mais descontraído aos seus envios. Então se quiser testar o uso de gifs em suas peças de email marketing, você pode encontrar alguns sites que disponibilizam Gifs de reação, que podem ser úteis nesses casos. Alguns exemplos: GIPHY, Reaction Gifs e Funny or Die.
Também é possível criar seus próprios Gifs, através de serviços como EZGIF.COM e Giphy Gifmaker. Ambos os sites são gratuitos.
Mais engajamento no email marketing com GIFS animados
10. Seu email precisa ter um objetivo, e o call-to-action deve dizer qual é ele
Alguns estudos feitos comprovam que aproximadamente 70% dos usuários podem ler uma mensagem através da pré-visualização que fazem dela. No entanto, isso significa que diversos usuários podem pré-visualizar sua mensagem pela metade, seja na horizontal, ou na vertical.
Todo email precisa ter um objetivo principal, por exemplo: uma inscrição em um webinar, download de um ebook, recebimento de uma conta teste de seu produto ou até a compra em seu site. Mas como o usuário que recebe seu email sabe qual é seu objetivo? Simples, a partir do call-to-action. Selecionamos, sobretudo, algumas dicas para um call-to-action de alta conversão:
- Use textos com verbos orientados à ação. Da mesma forma que o assunto de seu envio precisa ter verbos direcionados à ação para chamar atenção, o call-to-action precisa seguir a mesma regra. Por exemplo: Inscreva-se agora, Baixe o ebook, Compre agora etc;
- Call-to-action com fonte maior que o texto do conteúdo do email e cores diferenciadas;
- Crie uma sensação de urgência: o senso de urgência normalmente gera maior número de conversões, por exemplo: “Somente hoje”, “Compre agora” etc;

11. Uma mensagem planejada caso as imagens não apareçam
A grande maioria dos provedores ou gerenciadores de email não irão exibir suas imagens de imediato. Isto é, significa que todas aquelas lindas imagens que demoraram horas para serem criadas para o seu email marketing, podem não fazer parte da sua mensagem em um primeiro momento. Pensando nisso, seu email deve ser desenhado para que seja legível ao usuário, mesmo que não contenha as imagens.
A inclusão de textos alternativos em todas as imagens é obrigatório para que seu conteúdo seja legível para seus contatos mesmo se a imagem por alguma razão não for exibida.
Saiba como criar um texto alternativo com um layout mais amigável em seu email
12. Não esqueça do link de visualização no navegador
Com este link disponível, aqueles que, todavia, por algum motivo não conseguirem visualizar a mensagem por completo, podem ter acesso ao conteúdo em uma página na web, a partir da visualização em um navegador. E além disso, também dá a possibilidade de compartilhar este link com outros usuários.
13. Faça testes nos diferentes dispositivos
Muitas das respostas sobre o que funciona ou não nos diferentes dispositivos utilizados podem ser descobertas a partir de diferentes testes. Para descobrir, use e abuse dos envios de teste com a finalidade de entender o comportamento do seu conteúdo criado dentro do mobile e desktop. Além disso, a utilização do Teste A/B também é uma funcionalidade que pode lhe ajudar a descobrir o layout que irá trazer uma melhor performance.
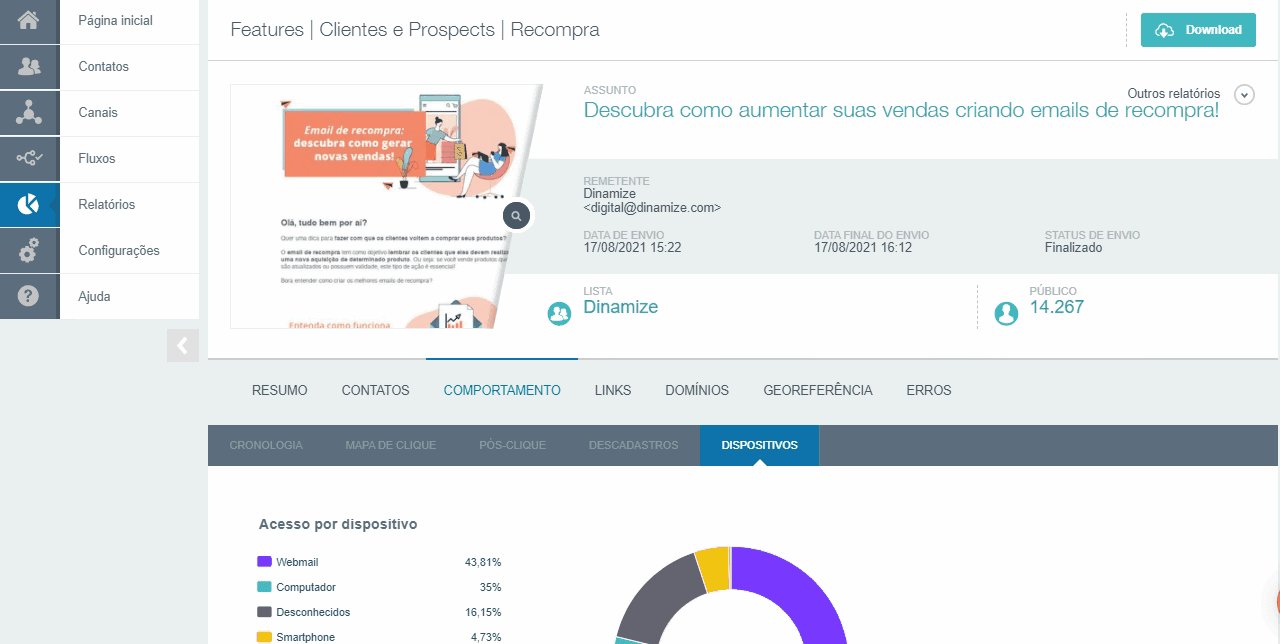
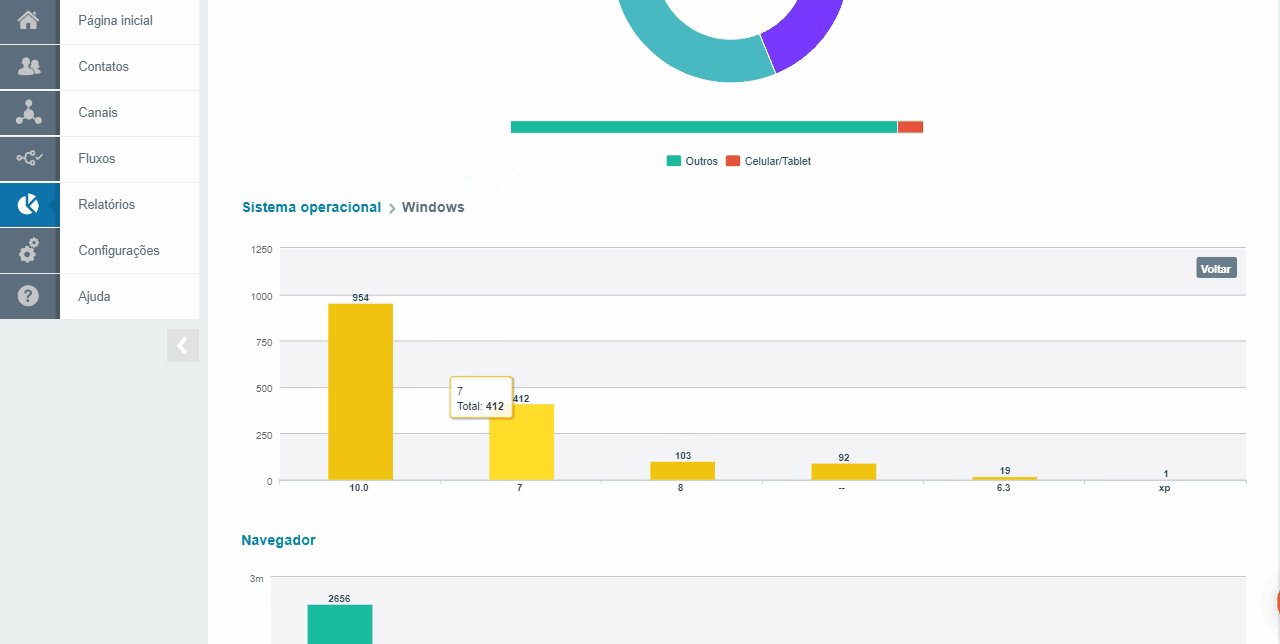
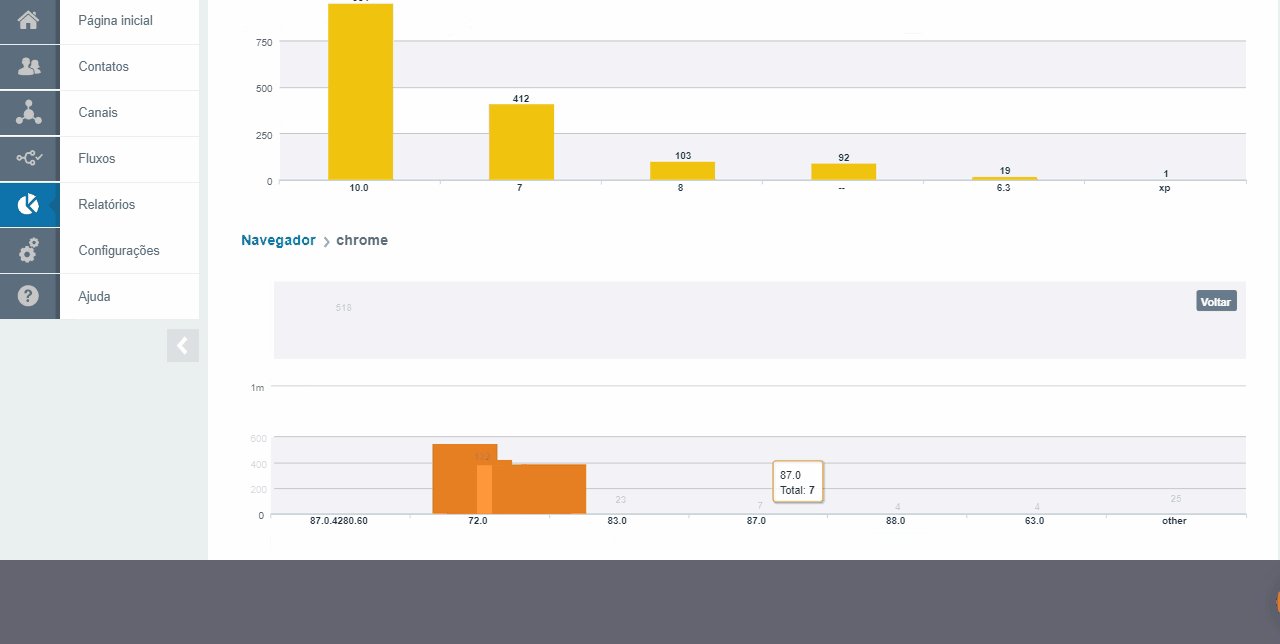
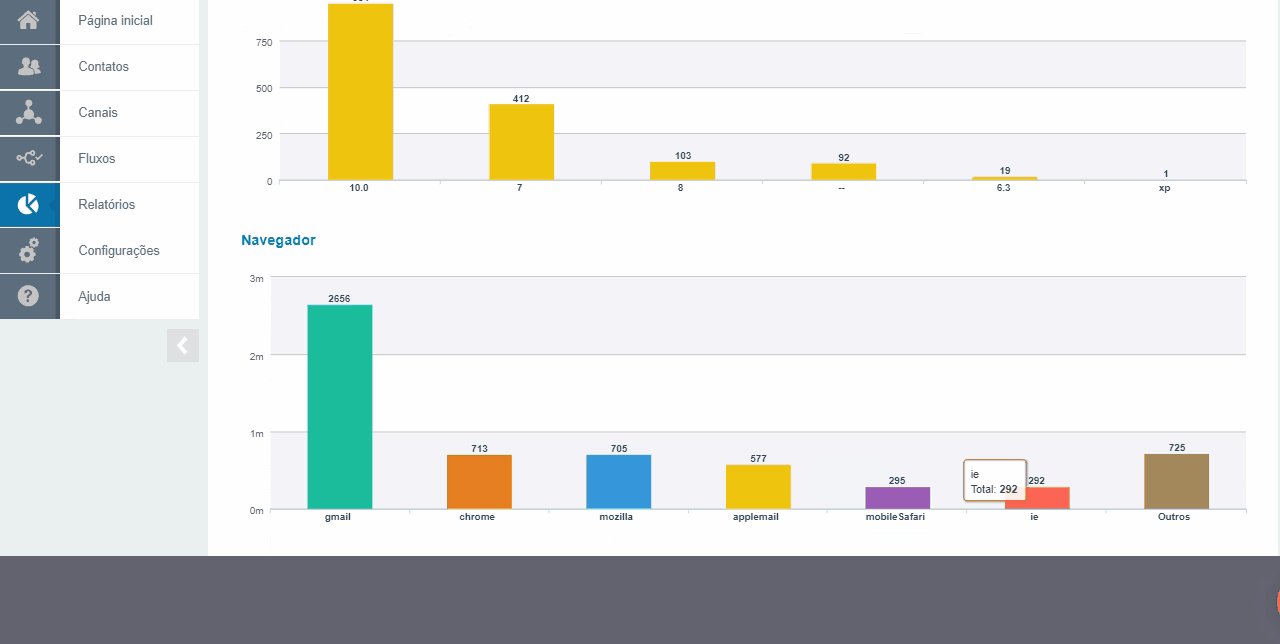
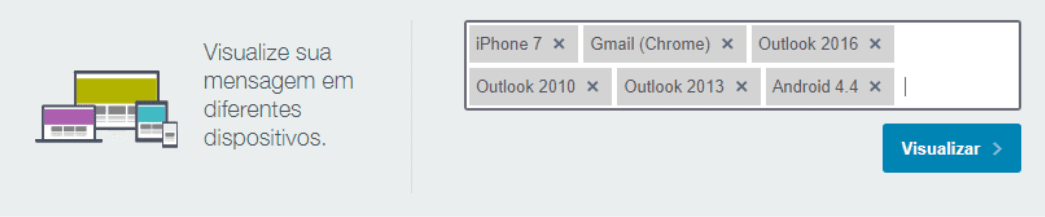
Agora, se acaso você ainda desconhece os dispositivos utilizados pela sua lista de contatos, encorajamos que você teste plataformas como o Dinamize Mail e o Dinamize Automation, que exibem a informação de quais dispositivos, navegadores e até o sistema operacional utilizados. E, além disso, estas plataformas ainda possuem uma funcionalidade de simulação de como o seu email marketing irá chegar nos diferentes dispositivos.


Gostou desse conteúdo? Então, leia também: Como montar o layout do email marketing
Referências:
A importância do design responsivo
Google search traffic: mobile passes desktop – Business Insider
80% do tráfego de internet no fim de 2019 teve origem em dispositivos móveis – Canaltech
How Loading Time Affects Your Bottom Line